Voiceflow Journey: Crafting Personalized Experiences with CUIs
Date: April-June 2023
Overview
The goal in this project was to select 1 of 4 users and create a customized experience for them through the use of Conversation User Interfaces. Each of the users was taking a Journey in an automated car. They can only interact through vocal commands. To design the experience our team came up with 4 milestones for our user based on their needs and each designed one of those milestones in Voiceflow. The other members of my group include Annie Geng, Joesph McLaughlin, and Ariel Kwok. For the purposes of this page I will simply discuss my contribution and the milestone that I designed.
Identifying Our User
We started off selecting our user, David Alesky. David is an 18 year old who grew up in pittsburgh. He is taking an automated car to his friends house in mount Lebanon. Given that he has just turned 18 he has a feeling of freedom. He recently bought his own phone, something he could never do before with his strict parents. He is a steelers fan growing up in pittsburgh his whole life and he is currently feeling hungry.
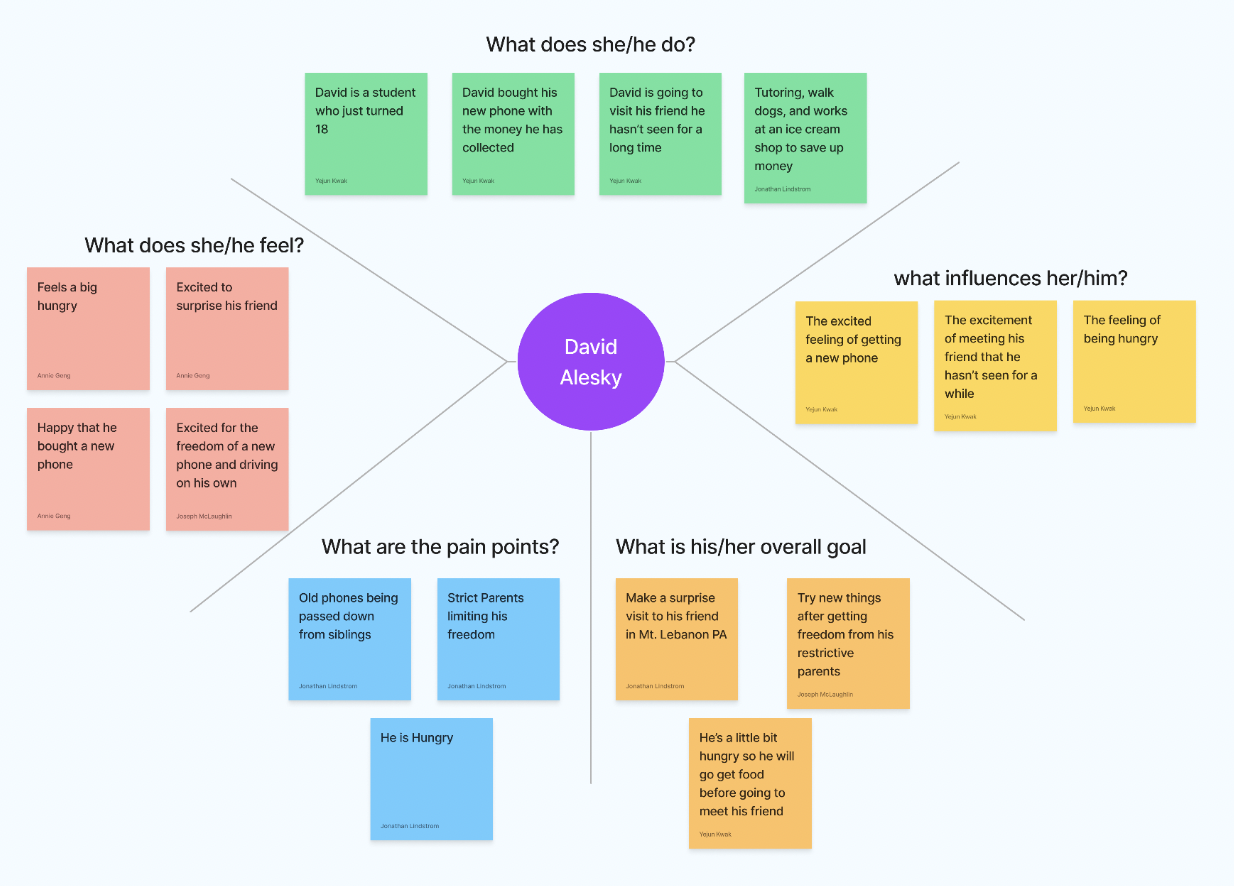
To better understand our users needs we created an empathy map as well as a journey map. This allowed us to gain a strong understanding of what our users motivations and desires are.

Empathy Map
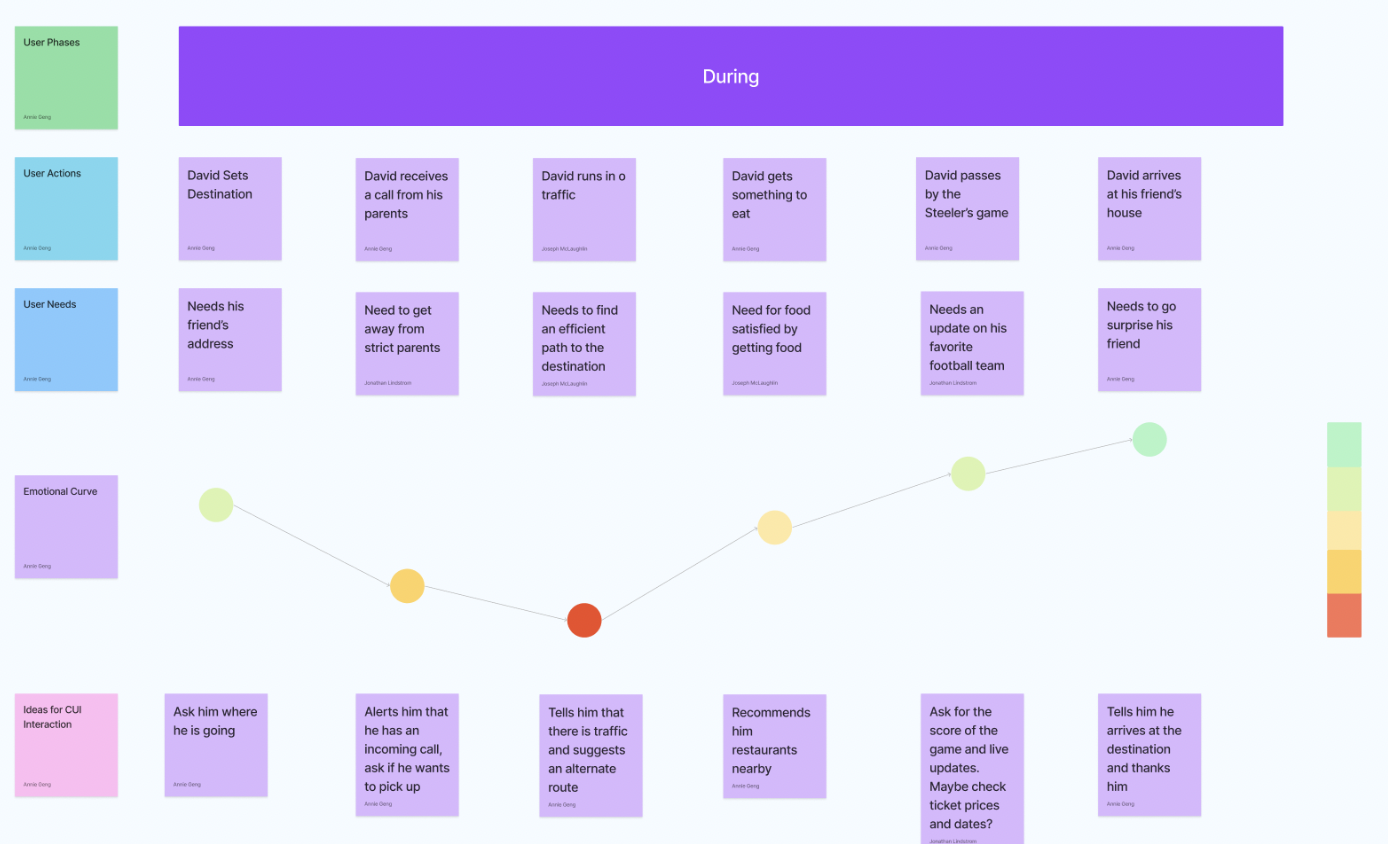
Journey Map


Milestones
Based on the Empathy Map we designed the Journey map which shows Davids 4 milestones over the course of his trip. Our first interaction includes a call from his parents and him using the CUI to choose music. The second milestone is he runs into traffic and he utilizes the CUI to find alternative routes. Our third milestone is him using the CUI to find nearby food options. The fourth a final interaction, the one that I implemented is David using the CUI to find the score of the steelers games and purchase tickets for him and his friend.
User Testing - Methods
To begin user testing I prepared a few sentences contextualizing how my CUI portion is used, and what the user should strive to achieve with the interface. In case the user ever got stuck while testing the interface, I prepared supportive nudge phrases to lead the user on the right track without giving away how to specifically interact with the CUI. After running my inital user tests the main feedback I recieved was to include more utterances, users being unsure of exactly what the CUI was looking for in respone, and wanting the ability to go back to the previous response.
1st Revision
Initially I had my interaction revolving around block 7 to the left. After User Testing I realized there were many issues with this such as utterances, Users not knowing what to ask, and having to prompt users consistantly to remember the task they are trying to achieve. After refining some of these issues the biggest changes I made before doing more user testing was I separated this off into prompt questions such as “would you like to know the highlights?” This allows the user to have a better understanding of what they were supposed to do and what they can do. This also allows for the same functionality as before as the user can skip something and go straight to buying tickets if they wish.
2nd Revision
After the first iteration I didn’t make any big changes. I added a bunch of smaller changes to refine the interaction. Firstly, I Noticed users could add a date that wasn’t a game so I added a date checker to verify the date is a game day. Next I made it more clear who the Steelers were playing and who was winning. Finally, I Added an option for changing the card and email on file when buying tickets
Final Combined Video
Reflection
I learned a lot more about taking the user into account and designing an experience for an individual. I had never worked with CUI or voiceflow so I enjoyed getting the opportunity to create one for myself. I never thought about the verbal aspect of UI/UX so it was also cool to gain an understanding for how products like Alexa and Google home are created and how those fit into HCI. Over the course of the unit I better understood how the design principles taught to us over the past 3 units fit into other aspects of HCI. Finally I gained a bigger appreciation for test driven development. How somebody other than the creator interacts with and interprets your work is huge. More testing means a more refined product. As I move forward in my HCI education I hope to take what I learned and this unit and the whole class for that matter to better improve my design skills and understanding of HCI for my future work.